Carousel Pages - How to Use and Edit Carousel Content on Your Sites
Carousels on Your Site
A dynamic carousel option for rotating selected content has been developed for your sites. This is an optional add-on that will have to be installed in addition to the base Drupal installation. Please reach out to the FAS Web Team at fascommweb@austin.utexas.edu for more details.
The instructions below detail how to use and maintain your carousel content on your website.
Creating New Carousel Pages for Display
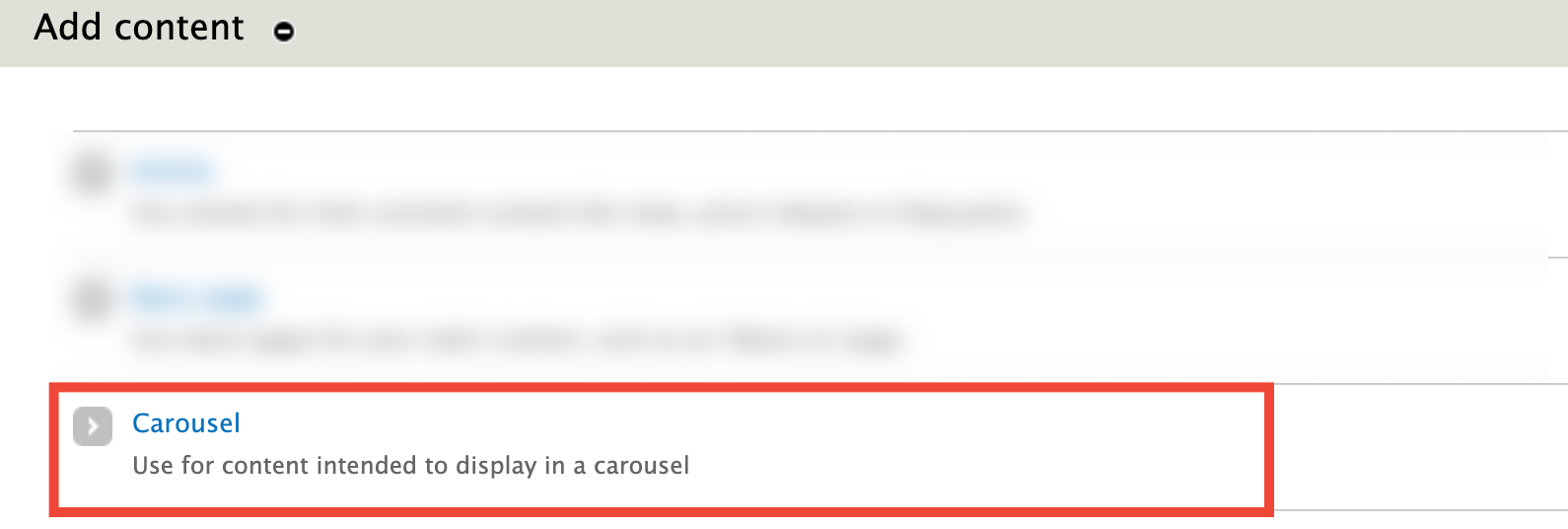
If the carousel feature has been added to your site, you will see a new content type called "Carousel" (see screenshot below). Alternatively, you can also create pages that simply hold slides and aren't pages that are otherwise intended for viewing.
There are two methods for adding carousel content to your site -
- Plan new pages as carousel content types from beginning. Content types cannot be changed once you've created a page in Drupal, so you want to think ahead about what pages you might like to feature as a carousal slide. They've been designed to appear as regular pages and you'll have the same template selection available to you as the standard page content type (in most cases, some of the templates are rarely used and so we've chosen not to make them available for selection).
- This is the best method if your site is in the planning stages or if you're adding new pages.
- Optionally, you could also remake existing pages using the carousel content type but this requires a good bit of additional work because of the redirects you'd have to put in place to make sure you don't break links to pages on your site.
- Create placeholder carousel slide pages. The carousel fields have been created to function independently from the rest of the page content. Even the link can be a completely different page than the carousel slide page itself. This is the easiest method if all of your site content has already been created and you want to link to existing pages.
Carousel Page Options (Fields / Tabs unique to the Carousel Content Type)
Template Selection
Generally, you're going to be choosing the "Full content page & Sidebar Template" as this is the template used for the vast majority of child pages (as in non top-level pages, also known as "parent" pages).
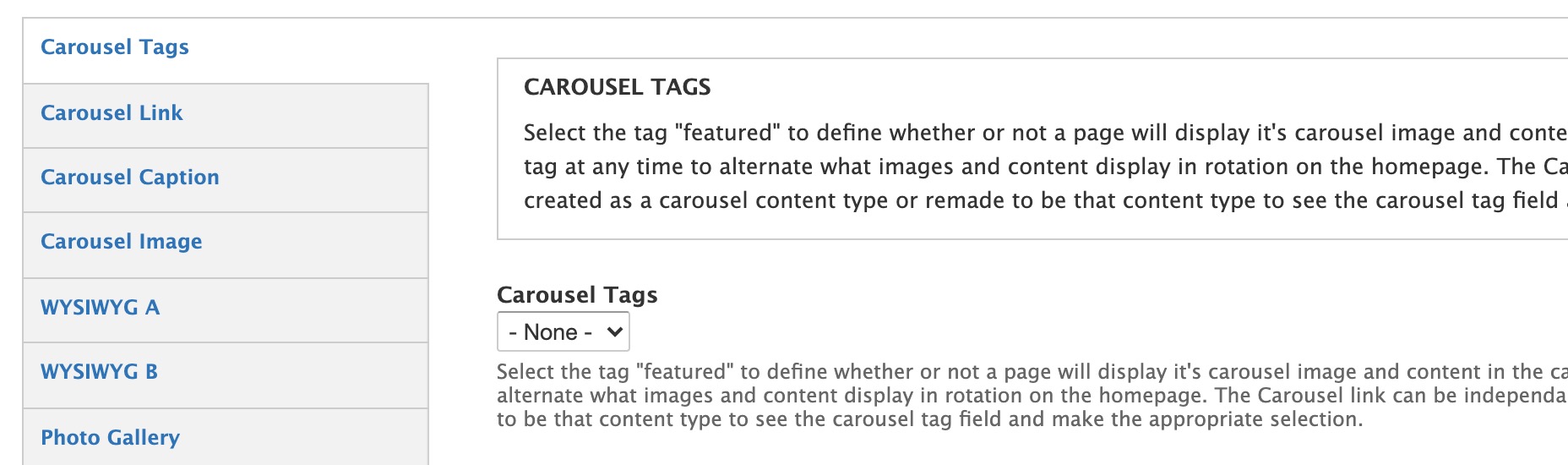
Carousel Tags
This option determines if a carousel pages' content will display or not. If set to "None" (default setting), the page will be removed from rotation.
- Set this option to "Featured" to put the page in rotation
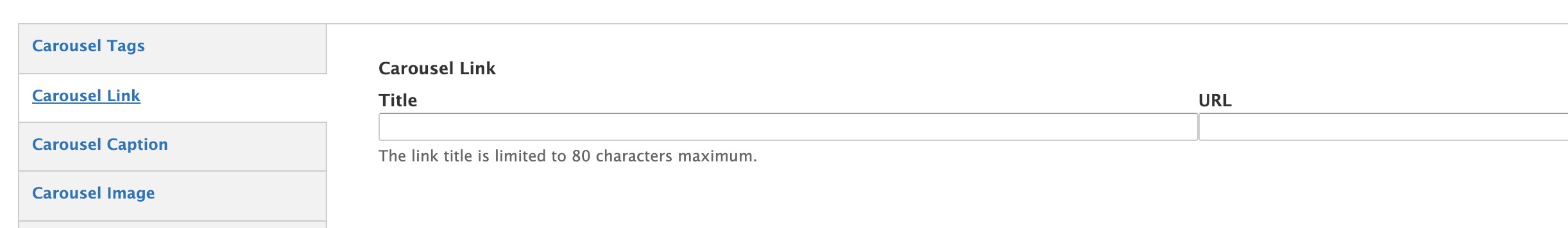
Carousel Link
This is the link field, you can link to the actual carousel page you're creating or you can link to a completely different page (internal or external) as referenced earlier
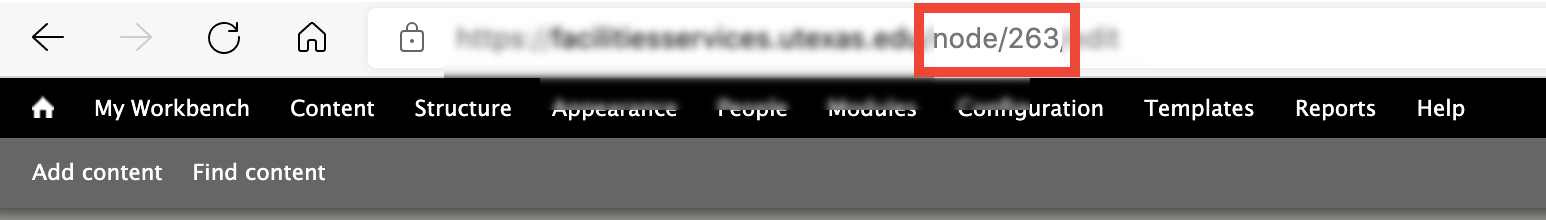
Linking to the Page You've Created - To link to the page you're creating, it's best to use the "Node ID", for example node/32, you can get this from the page url displayed in your browser when editing the page, however, this will not be available until the new page is saved at least once unless the page was cloned. How to get the node id is shown in the screenshot below. Note - Do not use a slash in front of "node" as this is implied and will put the page in a loop that will break access to the page. Alternatively, you can use what's known as the relative URL, for example, in the following URL, https://mysite.utexas.edu/resources/my-new-page, the relative portion of the URL is resources/my-new-page
Carousel Caption
This is your body text field, insert your carousel caption text in this body area. Avoid other formatting as this is strictly for the caption.
Carousel Image
This is where you can either upload a new image or select an existing image from your media library. The requirements for the image dimensions are specified in the helper text above and below the browse button. No additional cropping or formatting is required from you unless you want to make sure you get a certain area of the image, in which case, your image will need to be cropped to 1600x800 pixels (for landscape configuration) or 1600x1067 pixels if your carousel is set up for the 60/40 display formatting.
Wrap-Up
Placement
Since carousels are shown using a module known as views, with the pages themselves just acting as the content containers for the view to show it's customized display, placement and configuration will have already been discussed and taken care of for you by our web team.
Success!
That's it, congratulations, you now know how to create and change new and or existing carousel pages on your site!